A very common use case is to use multilingual/localised XF’s for header and footer for multilingual site. By default this is how the OOTB template is available in the AEM archetype as well and is the recommended approach to implement header and footer in Touch UI.
The header and footer XF’s are included in the structure of the editable template. All pages created from this template automatically inherit the content of the header and footer XF’s. This gives the flexibility of authoring the header/footer in a central location using experience fragments.
Though it is easy to implement this approach for a single website, it becomes slightly complex to do the same for a multilingual website.
Solution
Say you create a Spanish live copy(/content/myproject/us/es) from the English master(/content/myproject/us/en), the pages of the Spanish website will be using the same template as the master English website. But now we also want the Spanish website to use the Spanish header and footer and English website to use English header and footer.
How is this possible from a single template where the header and footer XF’s are configured. Fortunetly this is already handled OOTB in the product, all that is required is to follow a certain structure and the localized XF’s will be picked up on the fly. For example when accessing /content/myproject/us/en pages, it will pick the /content/experience-fragments/myproject/us/en XF on the fly if the XF’s are properly configured on the template.
Lets see how.
1) XF live copies for en and es
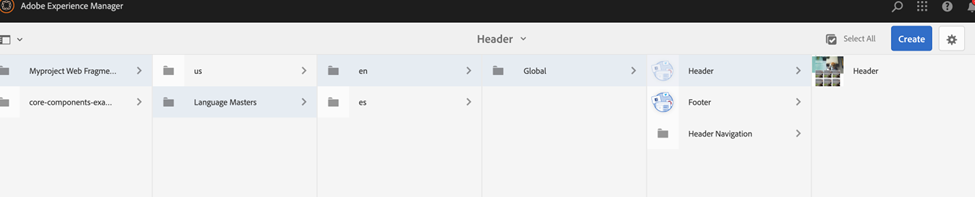
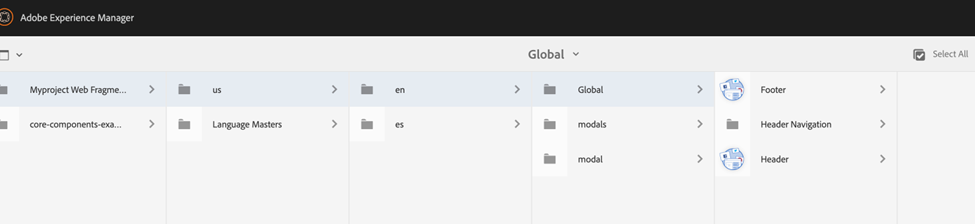
The XF structure should be exactly similar to that of site structure as shown below. i.e. nodes names below /content and /content/experience-fragments should be same till language node. Here en and es are language masters.
Site – /content/myproject/language-master/en
XF – /content/experience-fragments/myproject/language-masters/en

2) Create XF live copies using the live copy option

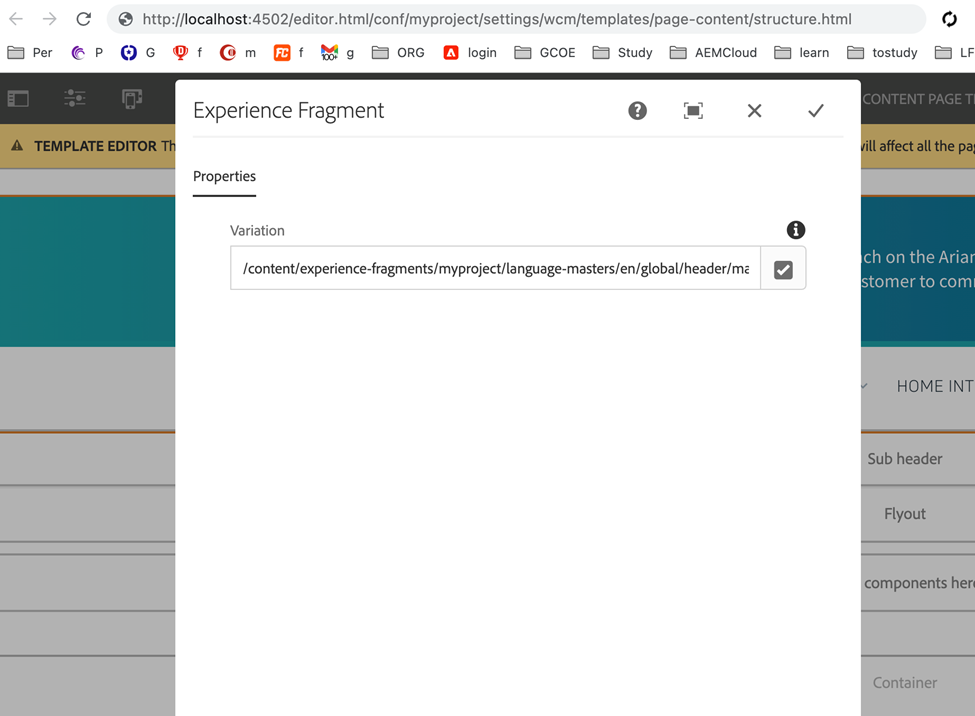
3) Include header and footer language master XF in site template
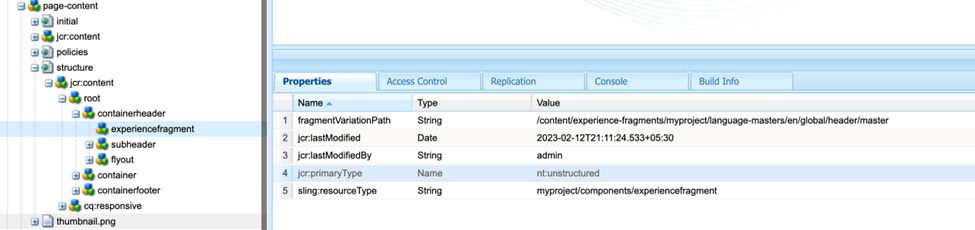
In the structure of the template include the XF language master header and footer.


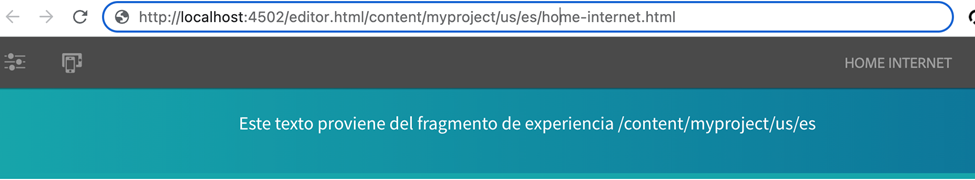
4) Now if you open the en and es page it will automatically pick up the en and es experience fragments respectively.
This is already handled in the project code. For more details refer to the below class.
com.adobe.cq.wcm.core.components.internal.models.v1.ExperienceFragmentImpl


This is very useful information as most projects struggle to setup XF correctly and still keep templates at a minimal level. The lack of details lead to sub optimal implementations.
Thanks for this, this is great
Thanks for explaining this OOTB feature in detailed way. It helped us to get the insight on how to maintain the XF structure for multiple locale. Great Article Rahul :).