AEMaaCS sdk now comes with a docker dispatcher which can be run in a docker container. Setup is straightforward, just follow the below steps.
1) Install docker
2) Install Docker Extension in Visual Studio Code(Optional)
This is a useful extension to view docker container and browse through files like on a file system.
https://code.visualstudio.com/docs/containers/overview
3) Download dispatcher SDK
Download the Dispatcher Tools (as part of the AEM SDK)
experience.adobe.com/#/downloads with your Adobe/Enterprise ID
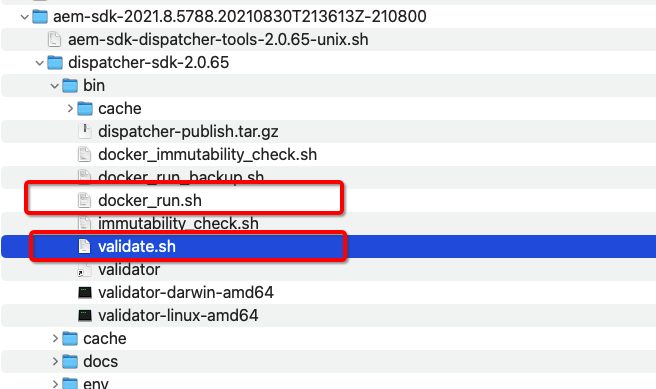
4) Extract dispatcher SDK
Below command will generate the vanilla dispatcher configs
$ cd /Users/rahaggar/DevTools/Projects/myproject/aem-sdk/dispatcher-sdk-2.0.65
$ chmod a+x aem-sdk-dispatcher-tools-2.0.65-unix.sh
$ ./aem-sdk-dispatcher-tools-2.0.65-unix.sh
5) Validate your project dispatcher configs
validate.sh above will be used for validating dispatcher configs.
Run Complete 3 phase validation
./bin/validate.sh /Users/rahaggar/DevTools/Projects/myproject/devt/code/dispatcher/src
Run Quick 1st phase validation
./bin/validator full -relaxed /Users/rahaggar/DevTools/Projects/myproject/devt/code/dispatcher/src6) Run dispatcher with your project dispatcher configs
docker_run.sh will be used for running the dispatcher in a docker container.
./bin/docker_run.sh /Users/rahaggar/DevTools/Projects/myproject/devt/code/dispatcher/src docker.for.mac.localhost:4503 80Run dispatcher with debug logging written to a log file
DISP_LOG_LEVEL=Debug ./bin/docker_run.sh /Users/rahaggar/DevTools/Projects/myproject/devt/code/dispatcher/src host.docker.internal:4503 80 > logs.log7) Access dispatcher
http://localhost
Awesome write Rahul keep it up