When dialog is opened the checkbox should be selected by default.
Steps to achieve this in touch ui
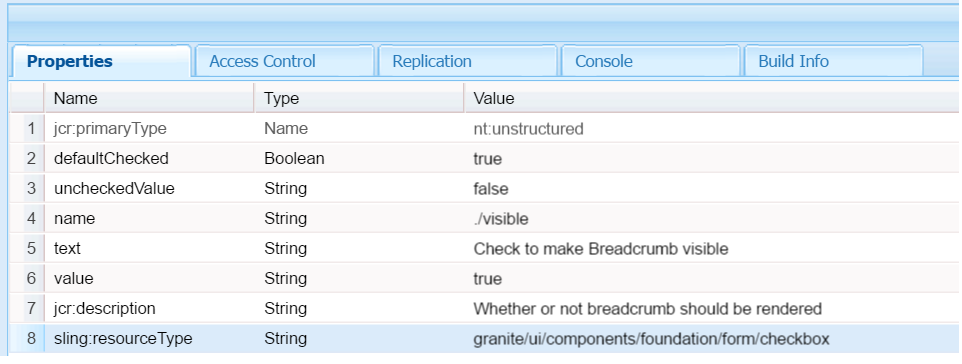
- Create nt:unstructured node with sling:resourceType = granite/ui/components/foundation/form/checkbox
- Add defaultChecked property (boolean) true
- Add “uncheckedValue” property. Assign value to it that which should be saved on the node when checkbox is not checked.
- Add “value” property. The value of this property will be saved on the node when checkbox is selected.
Touch UI checkbox form field

That helped a lot. Thanks
I love how easily and elaborately the eme concepts are explained out here…they make My work so simple and fun to do ! Thanks a ton Rahul 😊🙏