A very common use case is to use Experience Fragments/XF’s for Header and footer in editable template. In fact this is how the OOTB AEM archetype implements header and footer. However you would very soon notice issues with the caching of XF’s and would need to device a caching strategy. Lets discuss the issues and how to resolve them.
A very common issue is activating an updated XF has no effect on the pages referencing them and pages till continue to show the old content. This is happening because pages are getting cached on dispatcher with header and footer html’s embedded as part of the pages.
One option is to invalidate the entire content hierarchy on publishing experience fragments either using dispatcher flush rules or reducing the stat file level to 1. Though this will fix the issue, however this is not a desirable solution and might adversely impact performance in the long run, specially if there are lots of pages in the site.
Sling dynamic include to the rescue
So a better solution would be to use SDI(sling dynamic include) with XF and store XF’s at a central/shared location and invalidate the single XF file at the shared location on publishing the XF’s.
All pages would reference a single html file at a shared location. Once XF is activated the shared file will be invalidated and updated. Since the content pages are referencing the shared file using SDI they would also show updated content.
Lets see how we can implement this solution.
First step is to setup and enable SDI.
Sling dynamic include jar is NOT available in aem osgi ootb. So we need to deploy the jar to osgi. We use prereqs(myproject.prereqs) package for deploying to osgi.
Add dependency in parent pom and myproject.all pom.
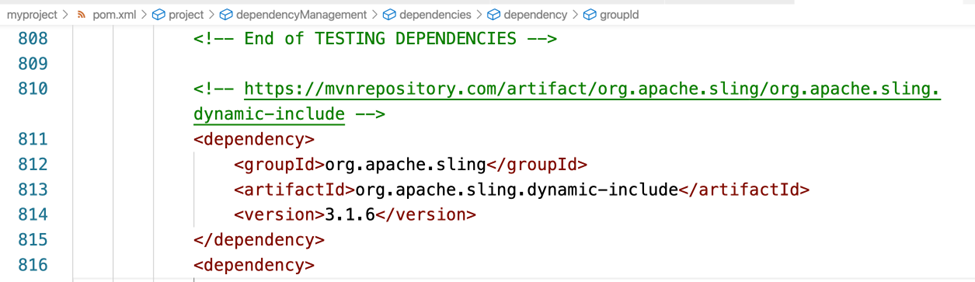
myproject.all pom.xml


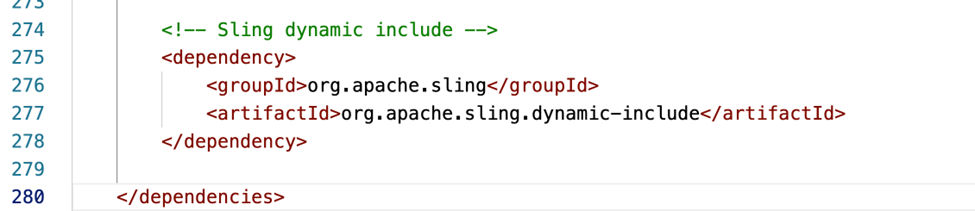
Parent pom.xml

Enable SSI on Apache
- Update httpd.conf file to enable the Server side Include Module
- In ams setup this is already enabled. On local apache we need to enable explicitly.
- $ sudo vi /private/etc/apache2/httpd.conf
- LoadModule include_module libexec/apache2/mod_include.so
- Update Vhost file to enable SSI.
dispatcher/src/conf.d/available_vhosts/aem_publish.vhost is read only file. Hence we need to copy this to custom version and change symbolic link or references. We can delete aem_publish.vhost now.

Setup SDI OSGI Configuration .
OOTB when a page is loaded a separate call(network tab) is made to get the structure of the template and render on the page. The call starts with /conf… We need to SDI this call for the XF component.
SDI configuration will apply to all resources below path /conf/myproject/settings/wcm/templates(“include-filter.config.path”) which have resourcetype myproject/component/experiencefragment. This means the XF’s below this path will be sling dynamic included.
Please Note SDI setup is Only required on Publish.

Allow selector in filters dispatcher
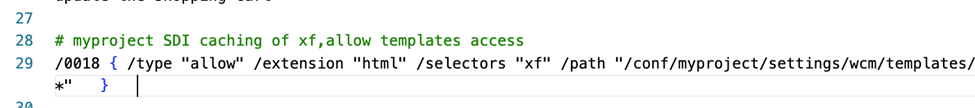
Update the myproject_publish_filters.any to allow the ‘xf’ selector

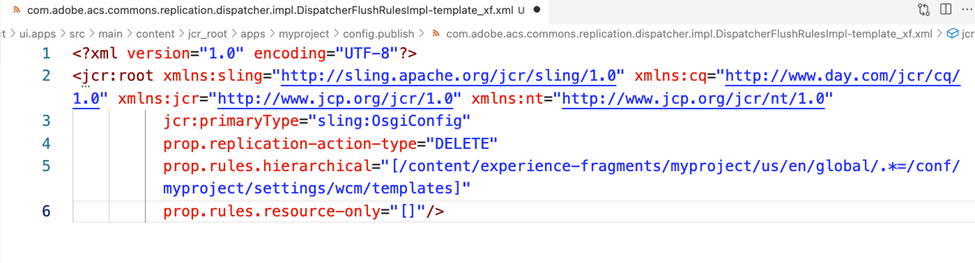
Update acs commons dispatcher cache flush
Cache below /conf should be cleared when experience fragment is activated.

Now we are all set.
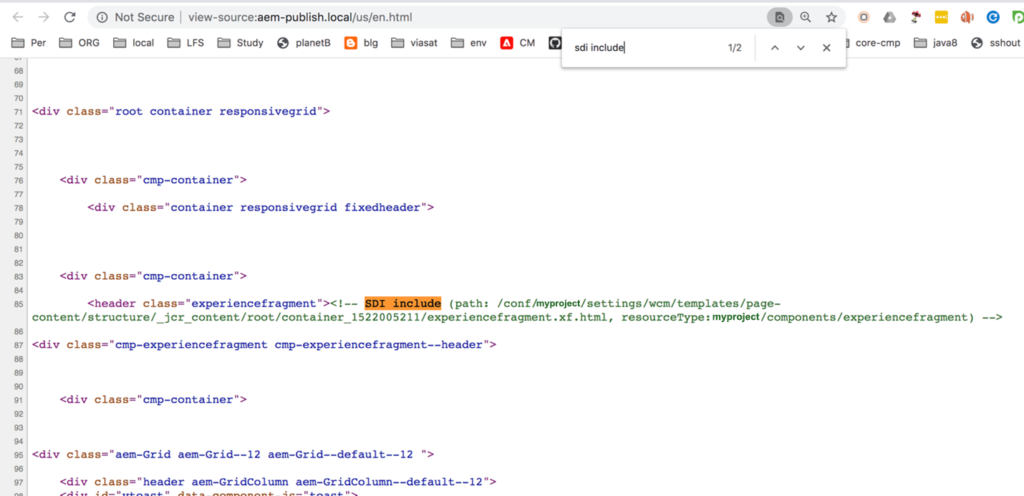
Now if you access the page, XF will be included as a server side include as shown below.
Note: If you don’t see the SDI include comments on the page, please check if commenting is enabled in the SDI configuration.


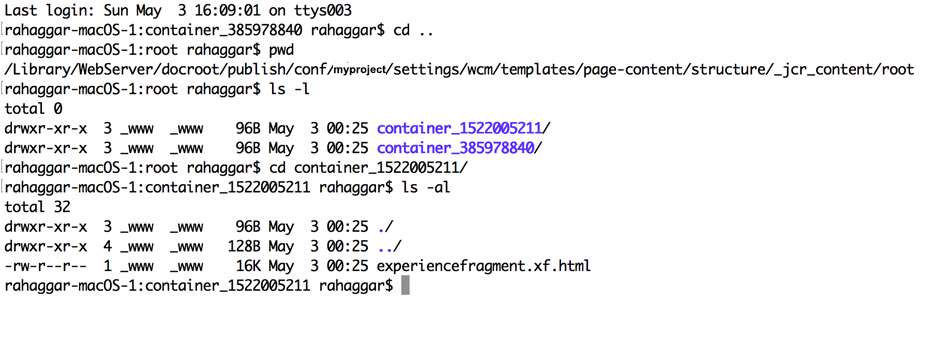
Please Note that the cache will be created below /conf

Please note If your requirement is for a a standalone site with no need of MSM or multilingual sites, the above solution works well.
However if your requirement is to have multilingual sites and localised XF, then small changes are required to the above solution.
Continue reading : Caching Localised Experience fragments with SDI.
0 Comments
3 Pingbacks