Many a times there might be a requirement of migrating from an on-prem AEM website to AMS AEM or AEMaaCS. During the process of migrating from an old website to a new website, it is expected for the old website to continue operating until the new website is ready to go live. Once the go-live phase is reached, the old website is de-provisioned, and the new website takes its place on the same domain.
This transition involves a standard DNS switch that occurs during the cutover phase. However, if the customer opts to bring their own CDN (previously used for their legacy websites), a DNS switch is not necessary, and instead, the origin needs to be updated on the CDN. This article will focus on the latter scenario, exploring how it’s possible to conduct tests on the actual domain for the new websites much before going live to prevent any unexpected surprises on the day of the golive.
However, the question remains: How can we configure the same domain to serve two different websites? Let’s delve into the details and find out.
One of the typical ways of doing this is to use your local host file as a DNS.
Open the hosts file on your local machine (located at /etc/hosts on Unix/Linux or C:\Windows\System32\drivers\etc\hosts on Windows) and add an entry mapping the domain name to the IP address of the server where your website or application is hosted. This allows you to access the domain on your local machine.
One drawback of this approach is that the host file modification is limited to the local machine. This means that the testing environment may not accurately reflect the actual production environment and could potentially miss certain external dependencies or interactions that could impact the functionality of the website.
Additionally, testing with a host file modification may not fully replicate the DNS resolution and routing mechanisms used in the live environment. This could result in differences in performance, load balancing, and content delivery, which may not be accurately captured during testing.
Actual Domain Approach
A more optimal approach would involve having a method to replicate the actual website behaviour on the live domain.
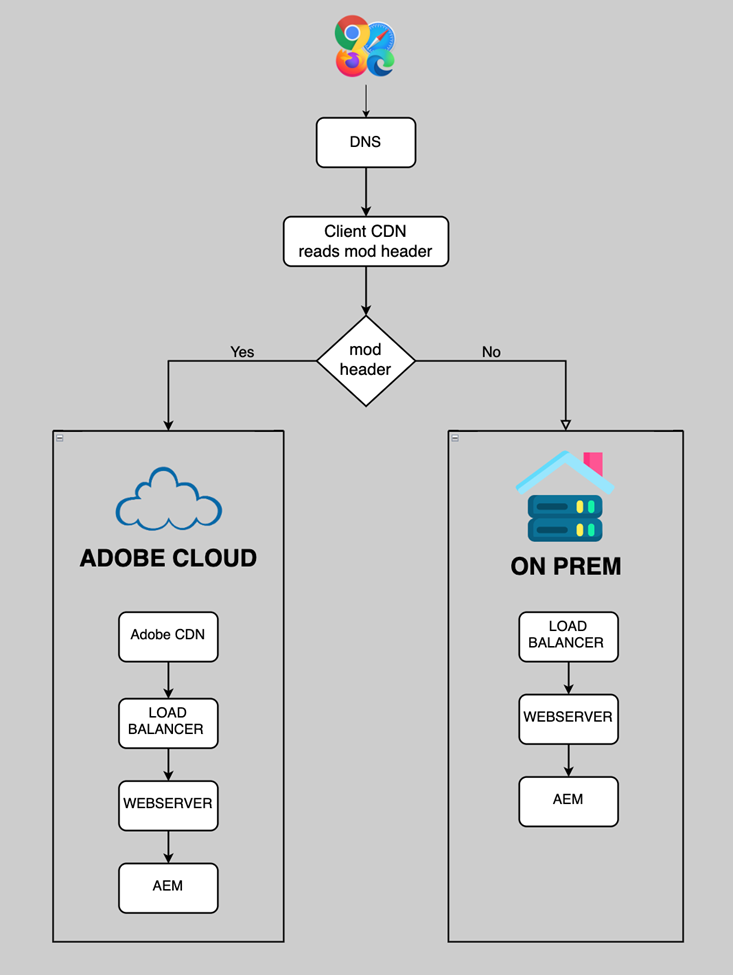
Suppose we are migrating from an on-premises environment to AEMaaCS. Depending on the request mod header set in the browser using a mod header extension, the client CDN will route the traffic to either the on-premises route or the cloud route. This concept is visualised in the accompanying flowchart below.
The flowchart depicts these 2 routes
On prem route/Default live site route :
Browser request without request header “adobe” -> DNS www.mysite.com -> Client CDN -> Load Balancer -> On prem Apache -> Dispatcher -> AEM
AEM Cloud route :
Browser request with request header “adobe” -> DNS www.mysite.com (mod_header->adobe) -> Client CDN -> Adobe CDN -> Load Balancer -> Apache -> Dispatcher -> AEM

Leave a Reply