Context-Aware Configurations (CAC) in Adobe Experience Manager (AEM) provide a way to manage configurations for an AEM application in a flexible and context-aware manner. They allow developers to define and manage configuration settings that can vary depending on different countries or regions. So what are the benefits of CAC and why should we use them?
- Separation of concerns: OSGi configurations are typically managed by administrators, controlled by IT, while page authoring is carried out by content authors. However, there has always been a requirement for an additional layer of configurations that are neither controlled by authors nor admin, but rather by super or privileged users. For instance, a toggle switch to enable or disable a site-wide functionality such as geofencing, or an API access token that may need updating when it expires. This is where Context Aware Configs (CAC) comes in handy, as access to CAC can be managed separately using ACLs.
- Dynamic Configurations: Context Aware Configs enable developers to define configuration settings that can change based on different contexts. These contexts can include various criteria such as the device type, page, country or any other context relevant to the application.
Lets take a very simple example to illustrate the use of Context-Aware Configuration in AEM.
Imagine that we need to send “contact us” emails to different administrators depending on the country. In this scenario, I would create a context-aware configuration at the country level within the hierarchy and set distinct email addresses. These settings would be inherited by all the relevant pages. If necessary, I can also override these configurations at lower levels in the hierarchy to specify different email addresses.
Setup Required for Context Aware Config
Before setup its important for me to introduce the WCM.io which provides a content package that enables you to edit Context-Aware Configurations (CAC) through the authoring UI in Adobe Experience Manager (AEM). This content package simplifies the process of managing context-aware configurations by integrating with AEM’s Web Content Management (WCM) system
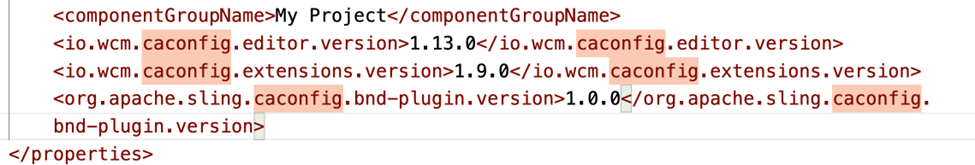
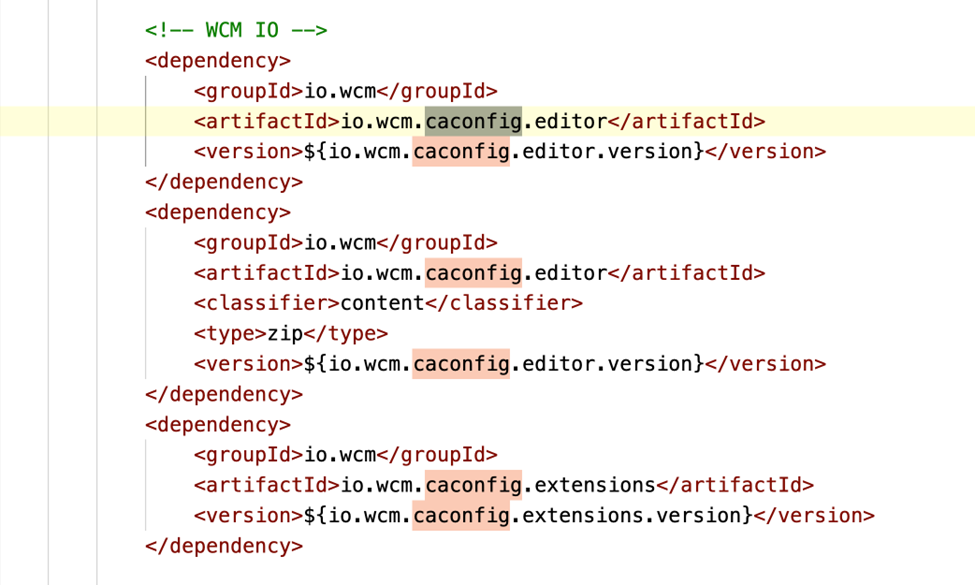
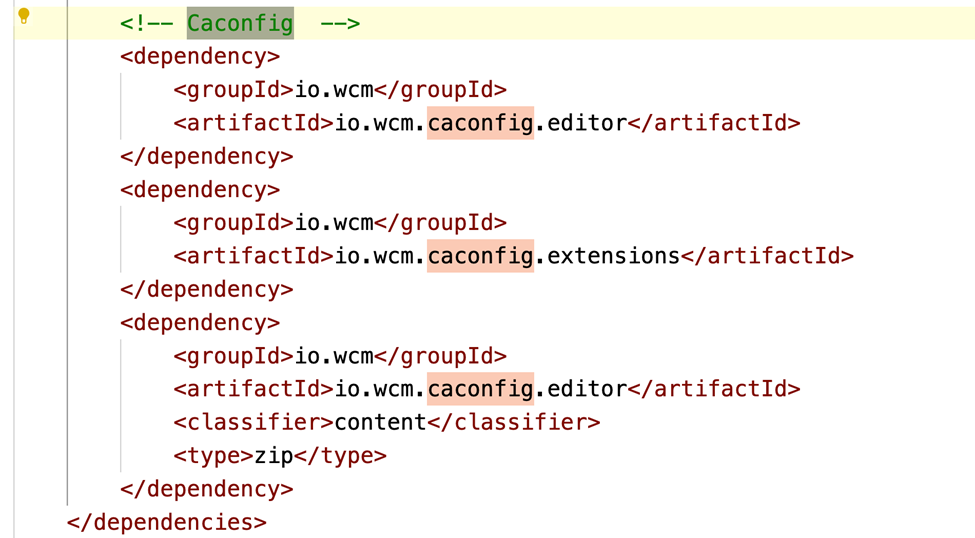
1) Firstly add wcmio dependencies to main pom



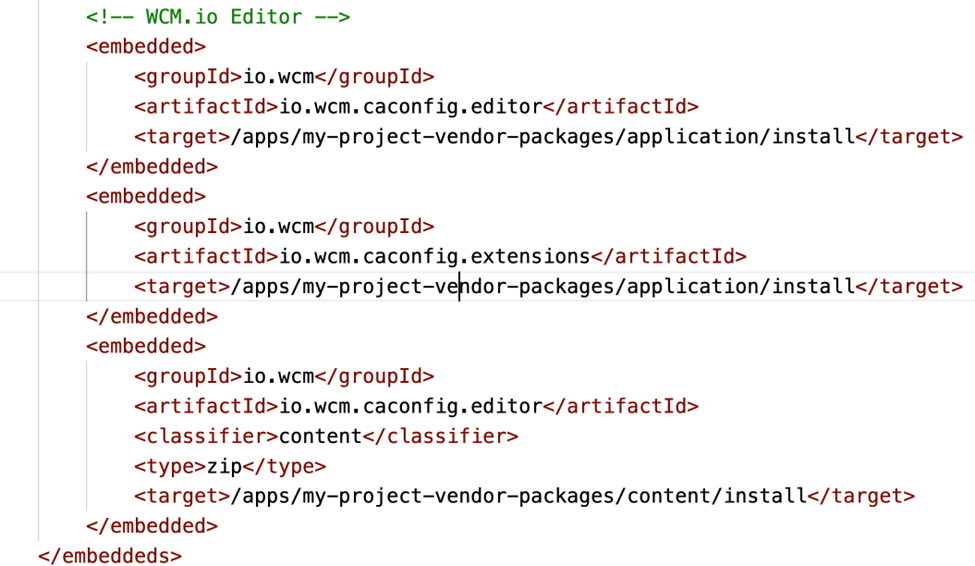
2) Include wcmio packages as embed packages in all pom to deploy to AEM.


3) Create configuration page template : Add a static template which uses “wcm-io/caconfig/editor/components/page/editor” as resourceType.

Create CA config
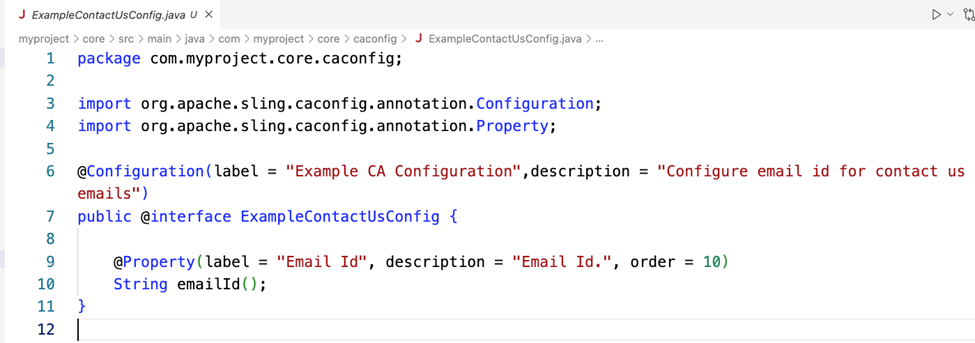
1) Add the caconfig class with the required props

2) Core pom – Include your class in bnd-maven-plugin

Using caconfig
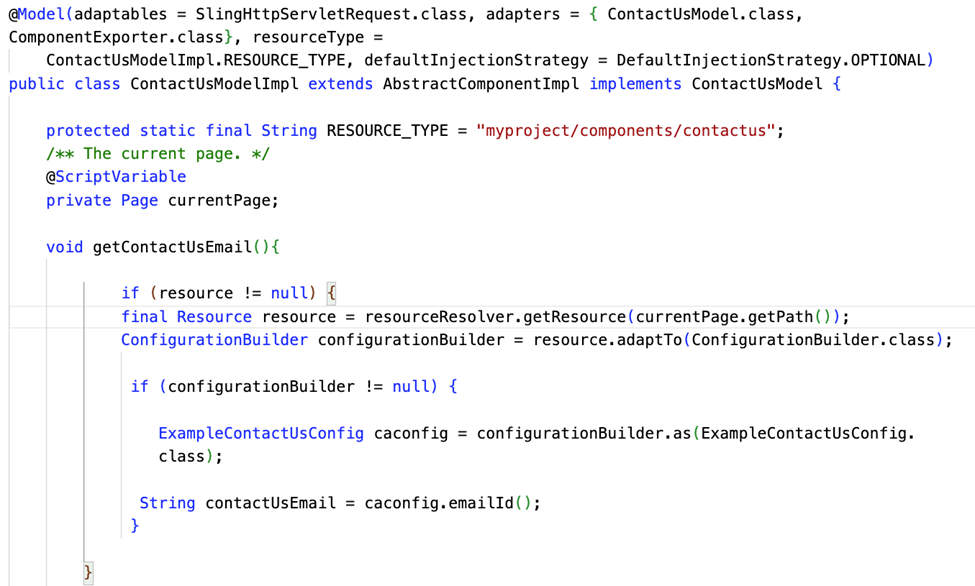
Incorporate your Context-Aware configuration settings into your backend code, which includes OSGi services, Sling Models, and associated components. You can achieve this integration by utilising the ConfigurationBindingsValueProvider.
You can enable HTL access to these values through two simple methods.
First, you can fetch them within a Sling Model and provide access through getter methods. This allows components to include the Sling Model in HTL and readily access the required values.

Alternatively, you can utilize the ConfigurationBindingsValueProvider to achieve the same outcome.
${caconfig['com.myproject.core.caconfig.ExampleContactUsConfig].emailId}Authoring Context Aware Config
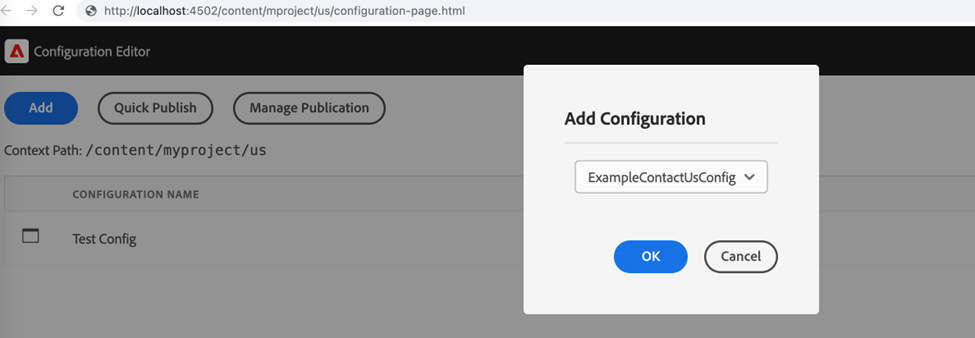
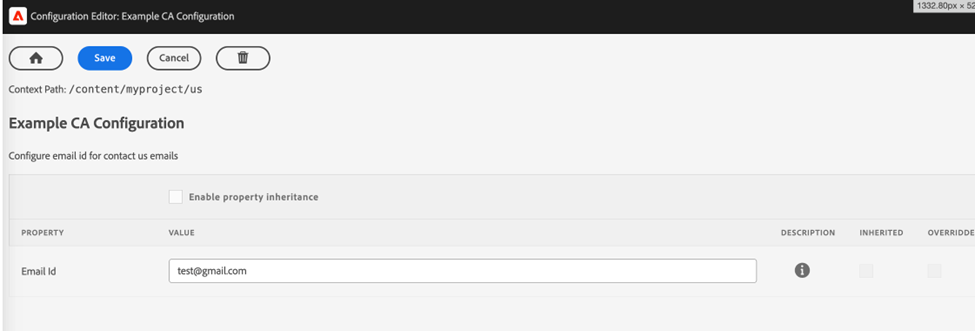
Now you can go ahead configure the Context Aware Config on a configuration page created from the static template


This Context Aware Config will get saved to the path of the cq:conf(value=/conf/myproject/us) property, set on the context path /content/myproject/us.

Validate Caconfig
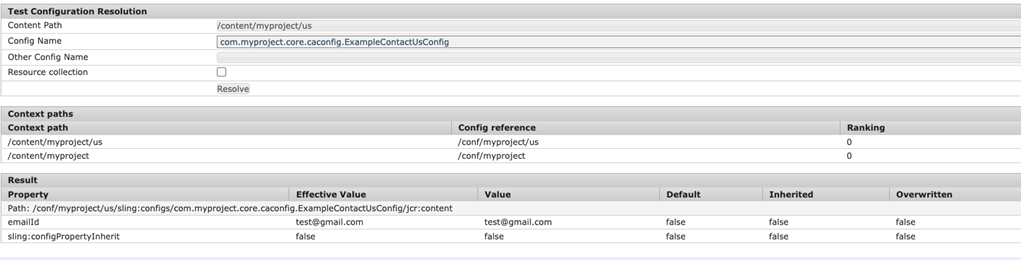
To validate this configuration, you can use a handy tool in the OSGi web console. Navigate to http://localhost:4502/system/console/slingcaconfig

Leave a Reply